Design Systems
Creating a design system as a small team might seem daunting, but it’s worth the effort. By focusing on collaboration, using lightweight tools, and working iteratively, we built a system that saved time, improved consistency, and made our team stronger. This case study proves that even a small team can create a scalable, efficient design system with the right mindset and tools.
Patrianna
Patrianna
Role
Design Systems
What I did
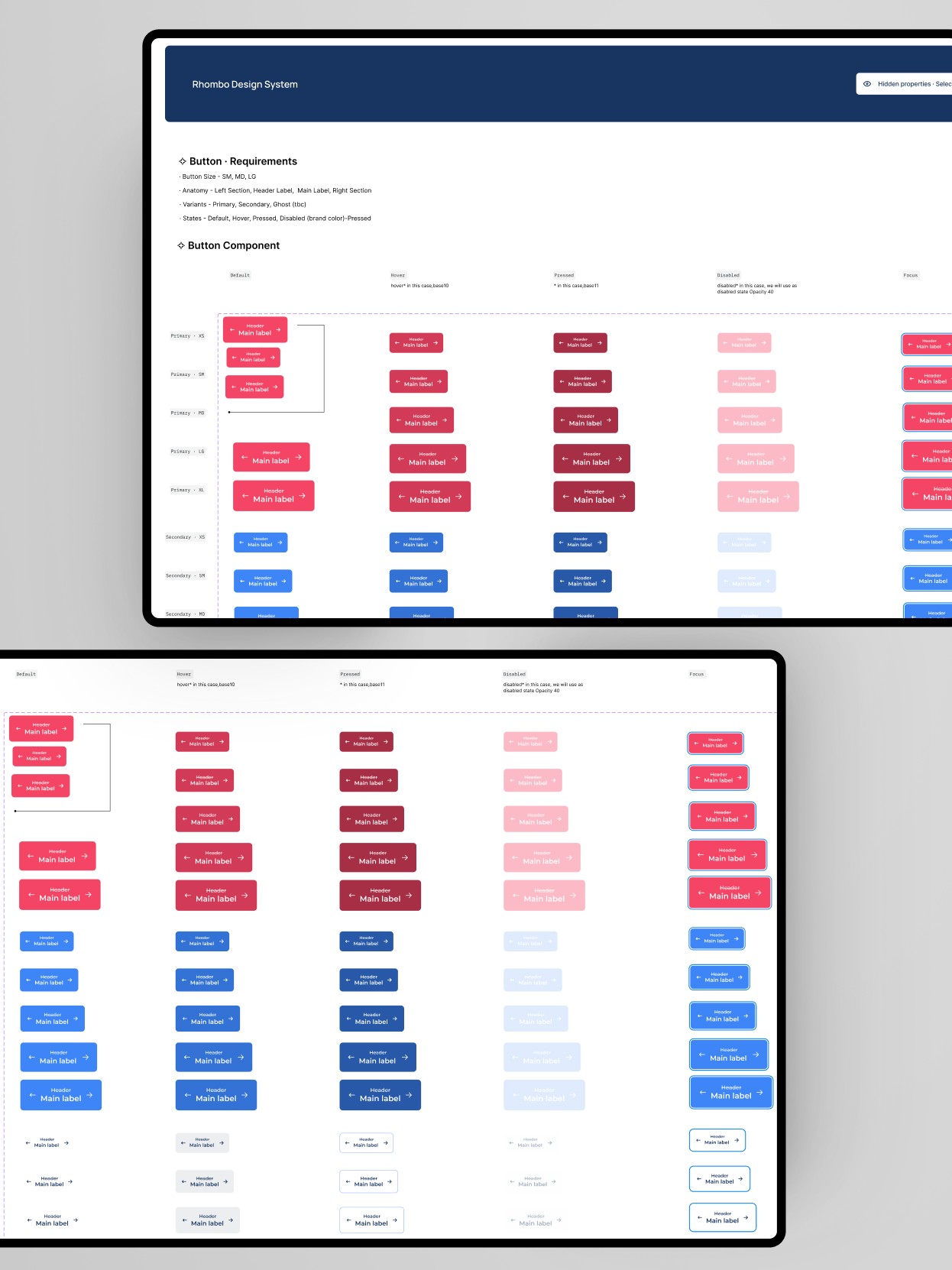
Variables and Design System
Timeline
2 months
The power of communication, documentation and iteration
After completing a design systems course, I had the opportunity to put my knowledge into practice by leading this project. As part of a small design team, my biggest challenge was creating a scalable design system using components that were not initially suitable. To tackle this, I established a collaborative workflow and maintained continuous communication with the Lead Developer to ensure alignment and improve team communication.
What I did:
What I did:
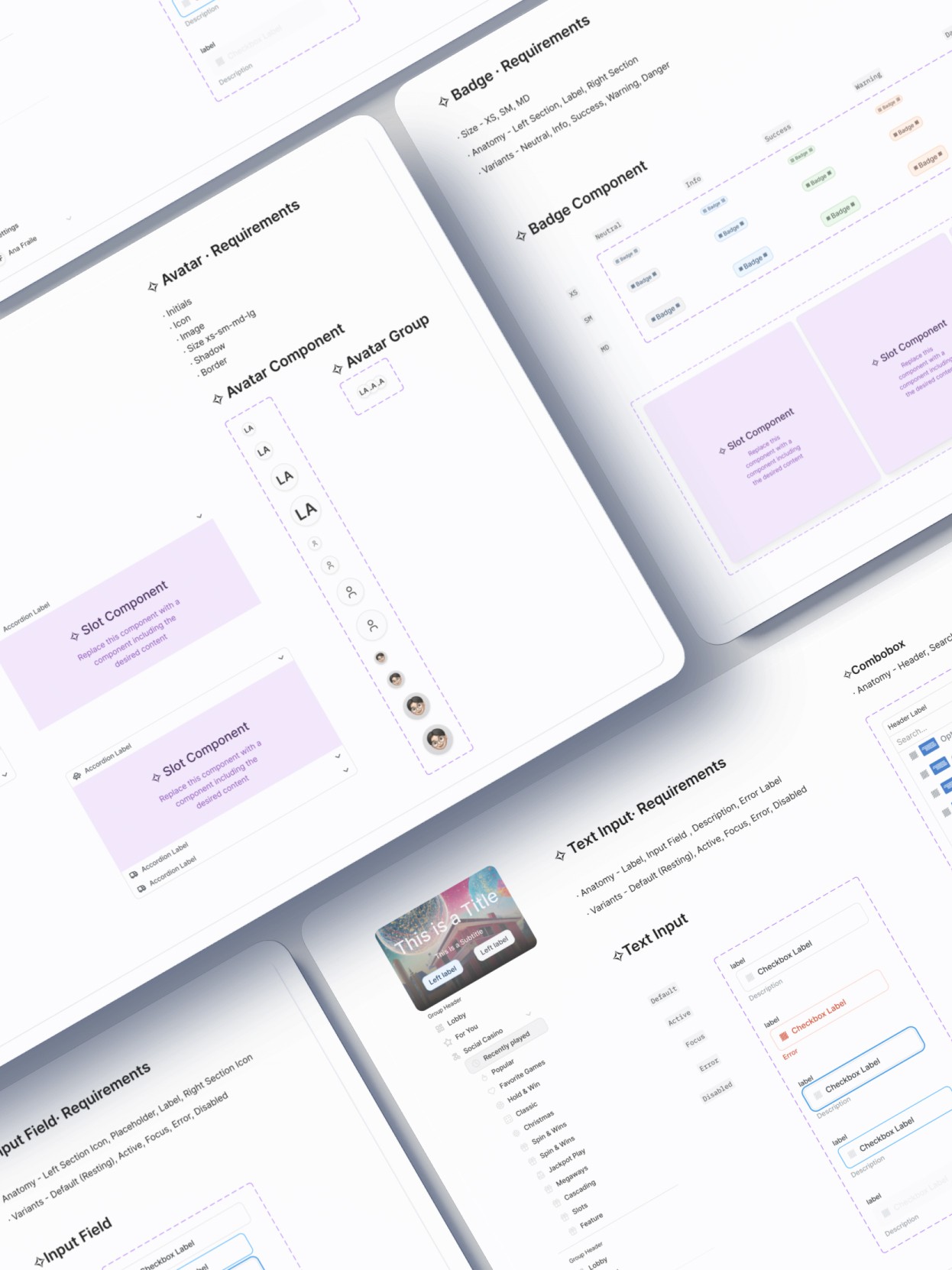
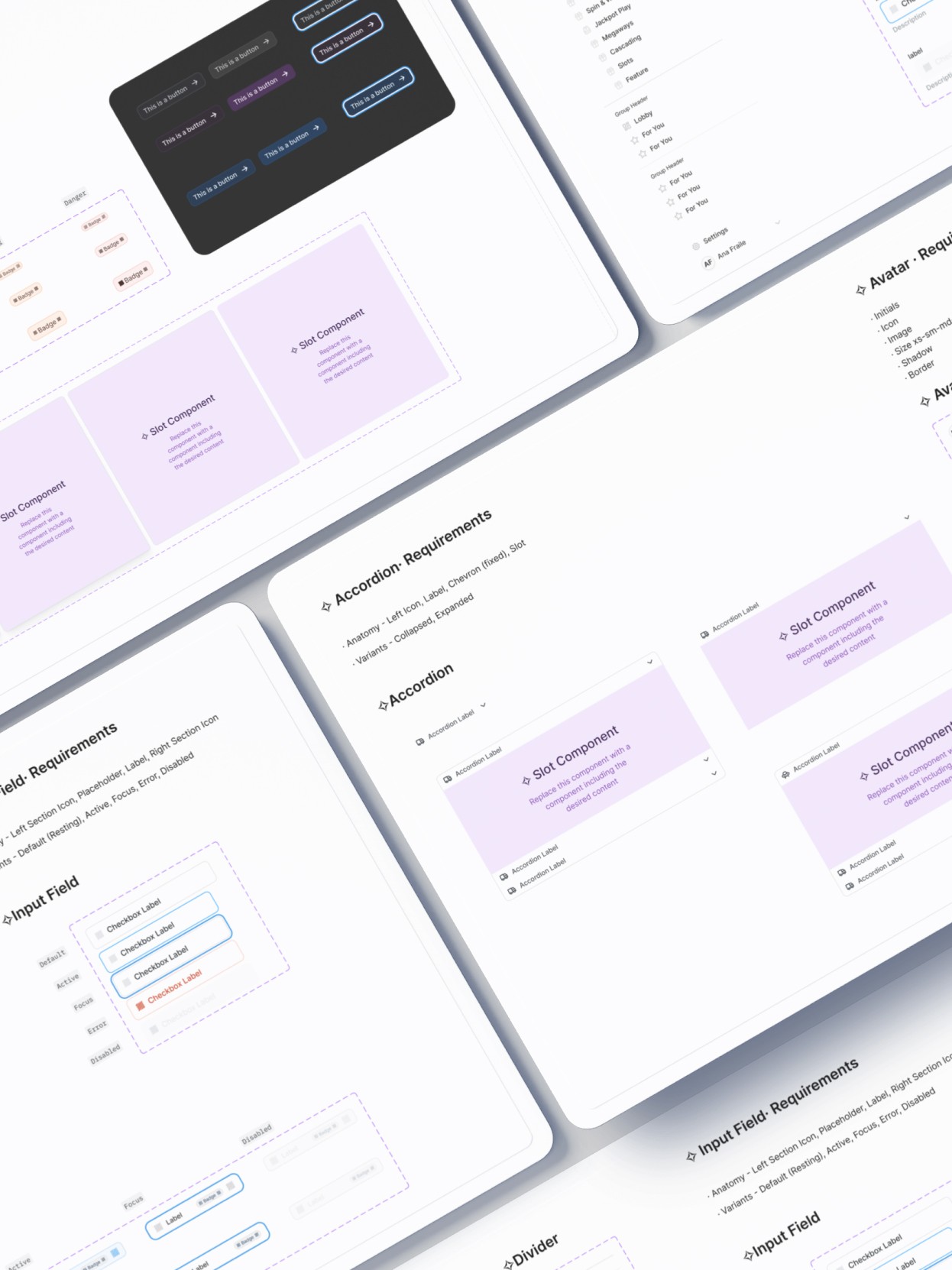
Component Analysis and Creation: Conducted a detailed audit of existing components and redesigned them to ensure consistency and scalability.
Component Structure: Defined a clear structure and hierarchy for components, making them easier to manage and update.
Collaboration with the Lead Developer: Held regular meetings with the Lead Developer to align on technical requirements and implementation strategies.
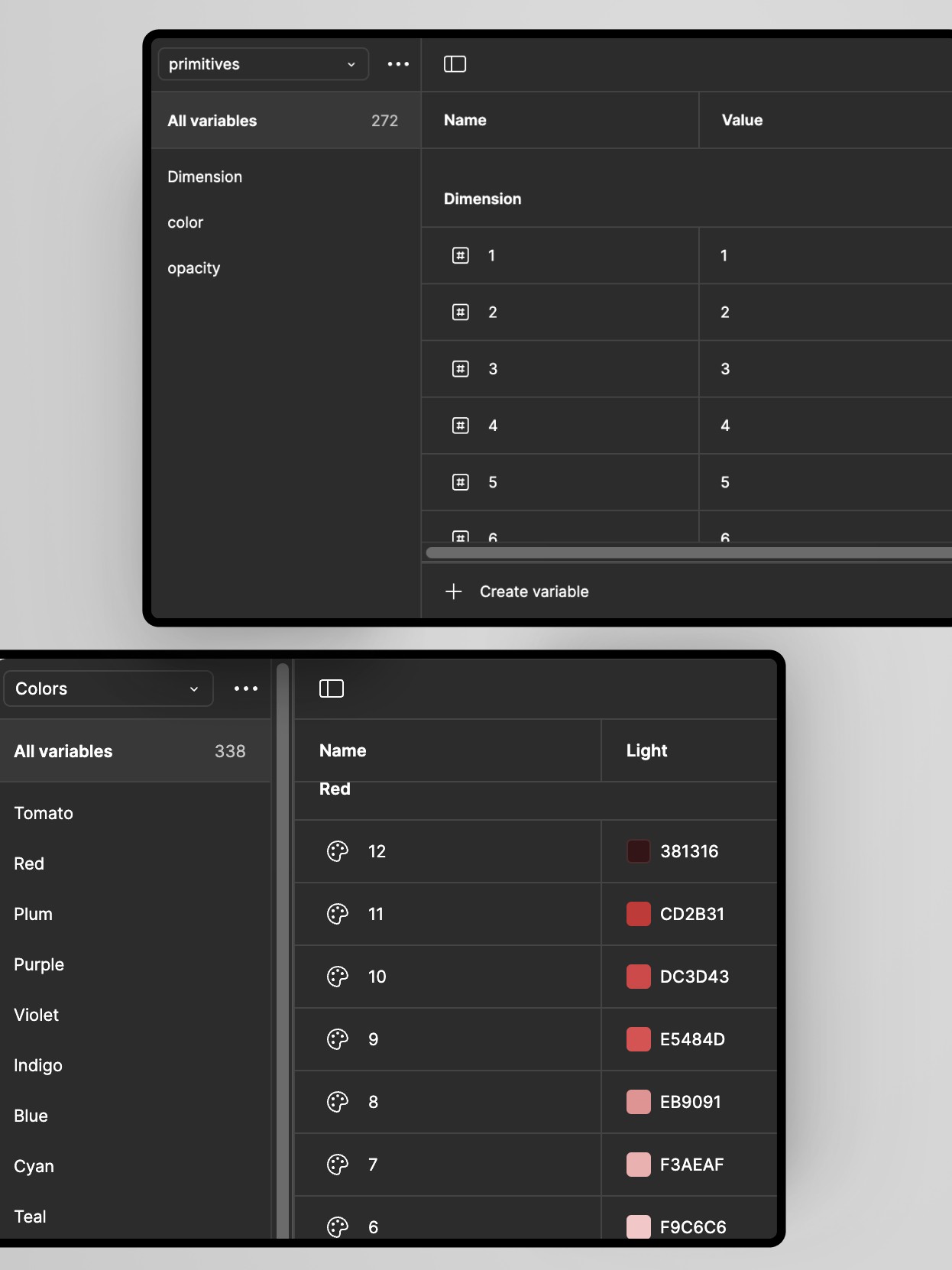
Creation of Variables and Collections:
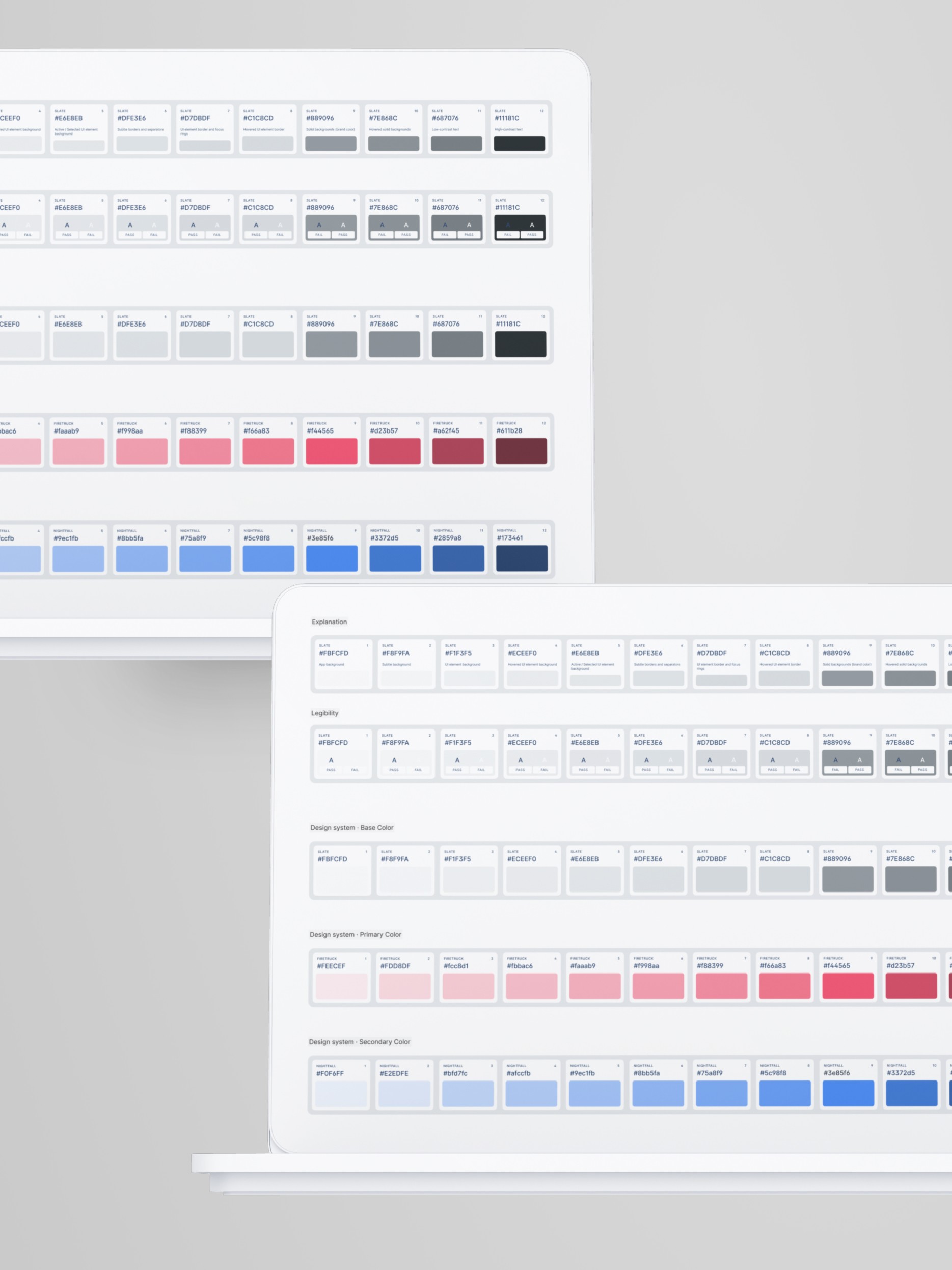
Built system-wide variables for primitives, colors, and components.
Defined specific variables for each component to ensure flexibility and customization.
Accessibility Compliance: Ensured all colors met WCAG standards, making the system fully accessible.
Multi-Brand Support: Created and managed multiple brand themes within the system for seamless customization.
Verification of Variables: Thoroughly tested and validated all variables to ensure consistency across designs and implementations.
The challenge
To create and redesign components while establishing a solid foundation. Additionally, the system needed to support multiple brands, allowing for customization and making it more efficient to create all necessary flows and screens.
What I learnt:
I learned a lot, especially because the responsibility rested on my work. Thanks to this project, I gained valuable experience and continued to research further, while also understanding the developer's perspective on a design system. This helped me improve that aspect and better comprehend many design processes. To this day, I continue to refine it on a personal level as part of a personal project.
I love Design Systems!
The cool things 😎 and the bad things 🥹:
I’m really passionate about design systems and love learning more about them! What I enjoyed most about this project was having the freedom to work closely with a lead designer who also supported the idea. The tricky part? Getting the business side on board with the importance of consistency and good documentation.
I started this first phase, being in charge of creating, documenting, and improving components that didn’t quite follow the right patterns. It’s been a fun and rewarding journey so far!
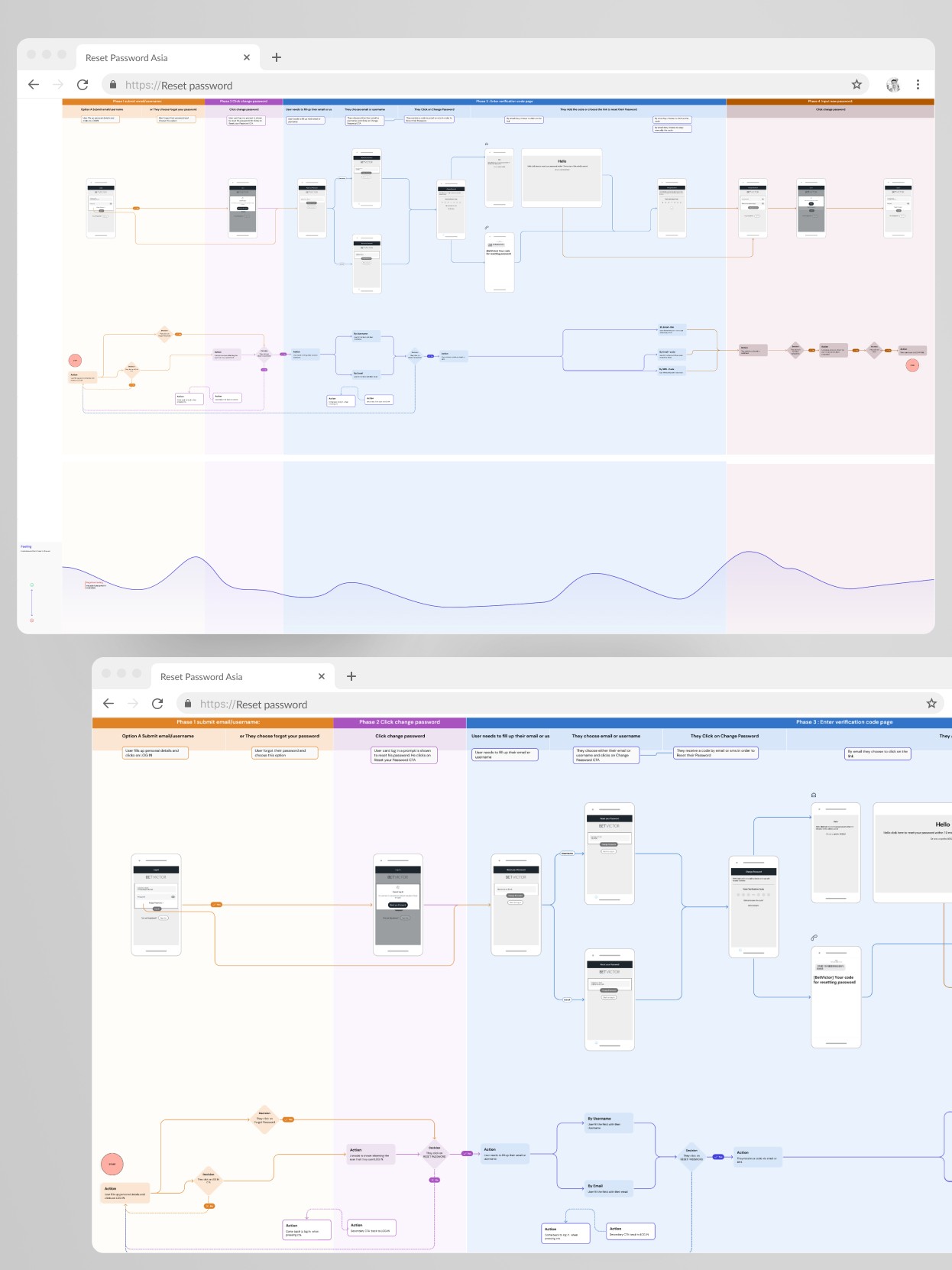
The power of communication, gathering data and relevant insights. How a UX Atomic Research can solve a complicated Journey.